How to Insert Instagram Feed Into Website
Wondering how to embed Instagram feed on website & why? Think about how it will completely change the look and feel of your website that you can use to engage with your customers.
These feeds are a powerful tool to increase audience engagement, boost interactions, build social proof, etc. for your brand and more, the details of which you will be able to find in this blog, so read it till the end.
Embed Instagram Feed on Website
| No Credit Card Required |
Adding an Instagram widget to show latest Instagram posts on website can leverage the marketing efforts to help you achieve your targeted goals effectively and efficiently.
Can You Embed an Instagram Feed?
Yes, It is 100% doable to embed Instagram Feed. Tagembed has a complete Instagram Feed suite that allows you to collect & embed Instagram Feed from Hashtag, handle, Reels, Stories, business account, IGTV, mentions, Instagram videos and more. In other words, using Tagembed you can embed any type of Instagram Feed from Instagram to any website.
Here we will give you a complete walkthrough and a step-by-step guide to embed Instagram feed on website. Even if you belong to a non-technical background or don't have any coding knowledge or skill, you can still embed the feed with ease.
For adding Instagram feed on websites, you just need to follow three simple steps:
How to Embed Instagram Feed on Website (Complete Steps)
Step 1: Create Instagram Widget & Collect Instagram Feeds
Step 2: Generate Instagram Feed Embed Code
Step 3: How to Embed Instagram Feed on Any Website
Pro Tips: Steps to Embed Instagram Feed Like a Pro!
Create Instagram Widget & Collect Instagram Feeds
Embedding an Instagram feed on a website is so much easier with Tagembed. All thanks to the clickable steps: Collect>Curate>Customize>Embed, that's all.
But to do so, first, you'll have to follow a sequence of steps, which are mentioned below.
1. Create a free Tagembed account (No Credit Card Required) if you haven't yet or log in to your existing account.

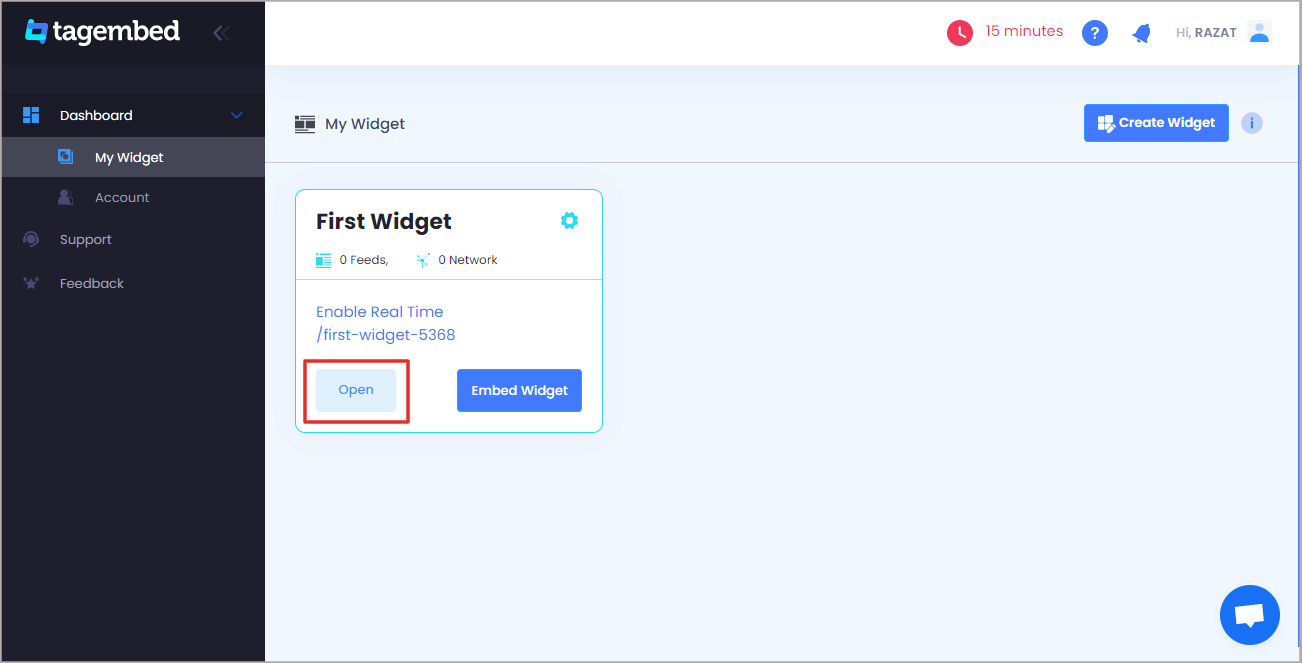
2. If you are a new user then your first widget will be created by default. Click on the Open button to proceed to collect Instagram Feeds.

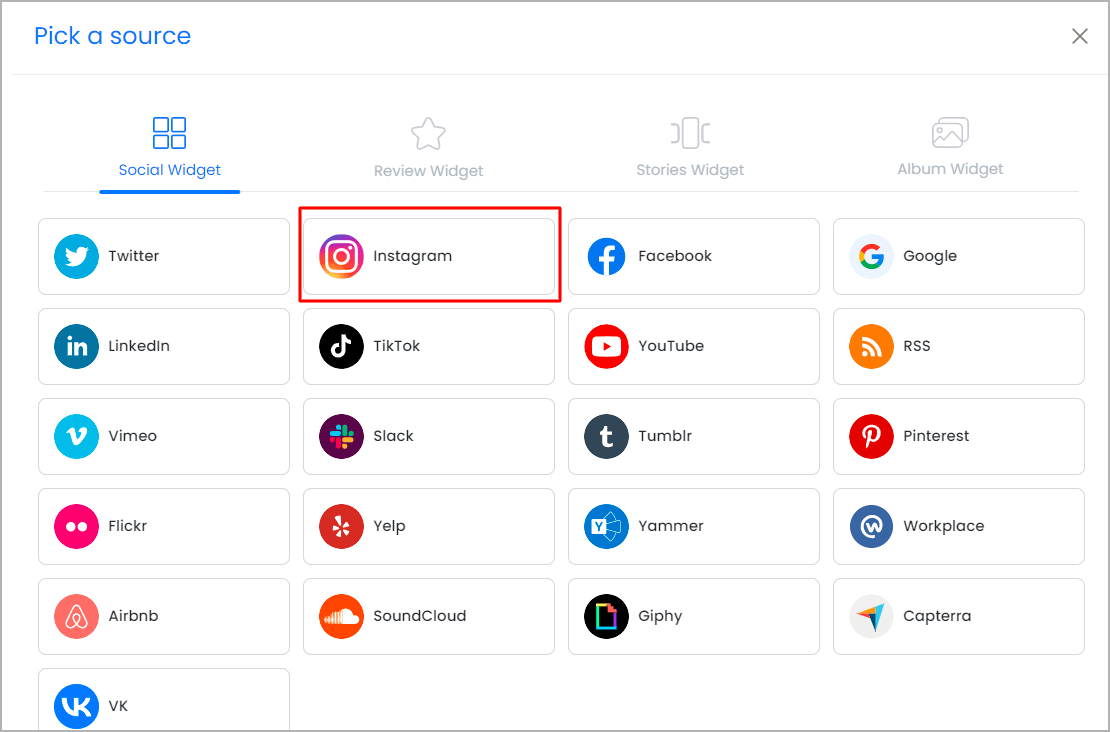
3. A popup will appear to Pick a Source, select Instagram as your source to collect Instagram Feed.

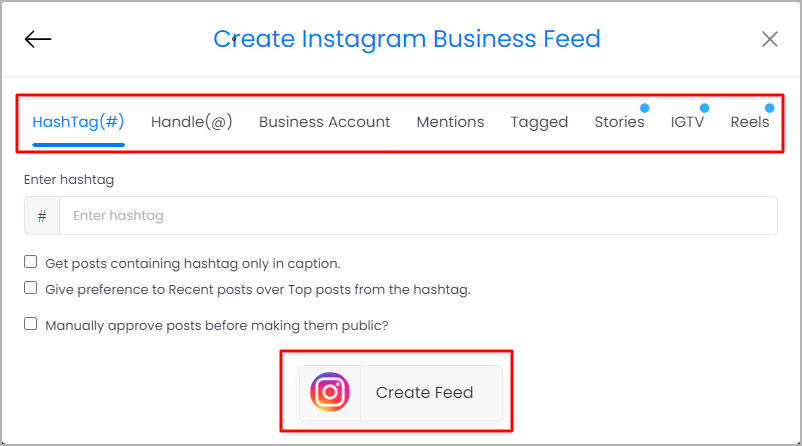
4. In this step, choose your preferred Instagram Connection Type from the following to aggregate Instagram Feeds accordingly.
You can aggregate Instagram Posts from:
- Instagram Hashtag (#) – Collect Instagram Feeds using Instagram Hashtag Enter your desired Instagram Hashtag to collect feeds from.
- InstagramHandle (@) – Connect your Instagram account to collect feeds from your profile.
- InstagramBusiness Account – Connect your Instagram Business account to collect Instagram feeds from your handle.
- InstagramStories – Collect Instagram Stories by connecting your Instagram account.
- InstagramReels– Collect Instagram Reels (Portrait) by connecting to your Instagram account.
- Instagram IGTV – Connect your Instagram account to aggregate IGTV or Instagram Videos.
- Instagram Mentions – Gather your Instagram feeds that your profile is mentioned.
- InstagramTagged– Collect Instagram Feeds in which your Instagram profile is mentioned.

5. Lastly, provide all the credential details of your Instagram Account.
You are finally done with creating the connection. Now, wait for a few moments to see the Instagram feeds appear in thewidget editor.
Add Instagram Feed on Website
Collect, Moderate, Customize and Add Instagram Feed on website
Try For Free
How to Embed Instagram Hashtag Feed on Website
If you're a brand that runs hashtag campaigns like GoPro, Coco-Cola, Audi etc., then you can embed Instagram Hashtag Feed on website for free using the below methods:
1. Sign up (No Credit Card Required) or Login into Tagembed App
2. In the dashboard click on the open button to start collecting Instagram Hashtag Feed
3. Pick a Source pop-up that will appear, and select Instagram from the following
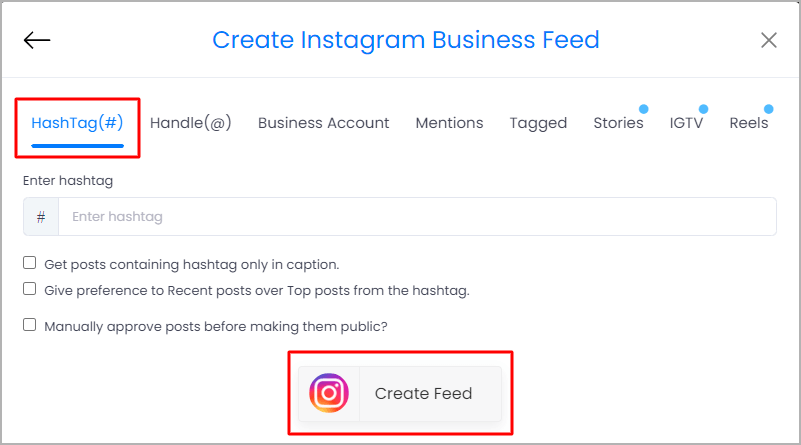
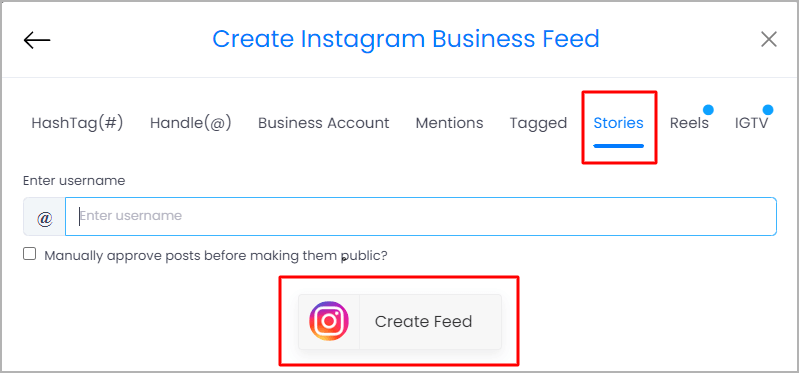
4. Choose Hashtag from the multiple Instagram connection type available and enter the input accordingly. Lastly, click on the Create Feed button.

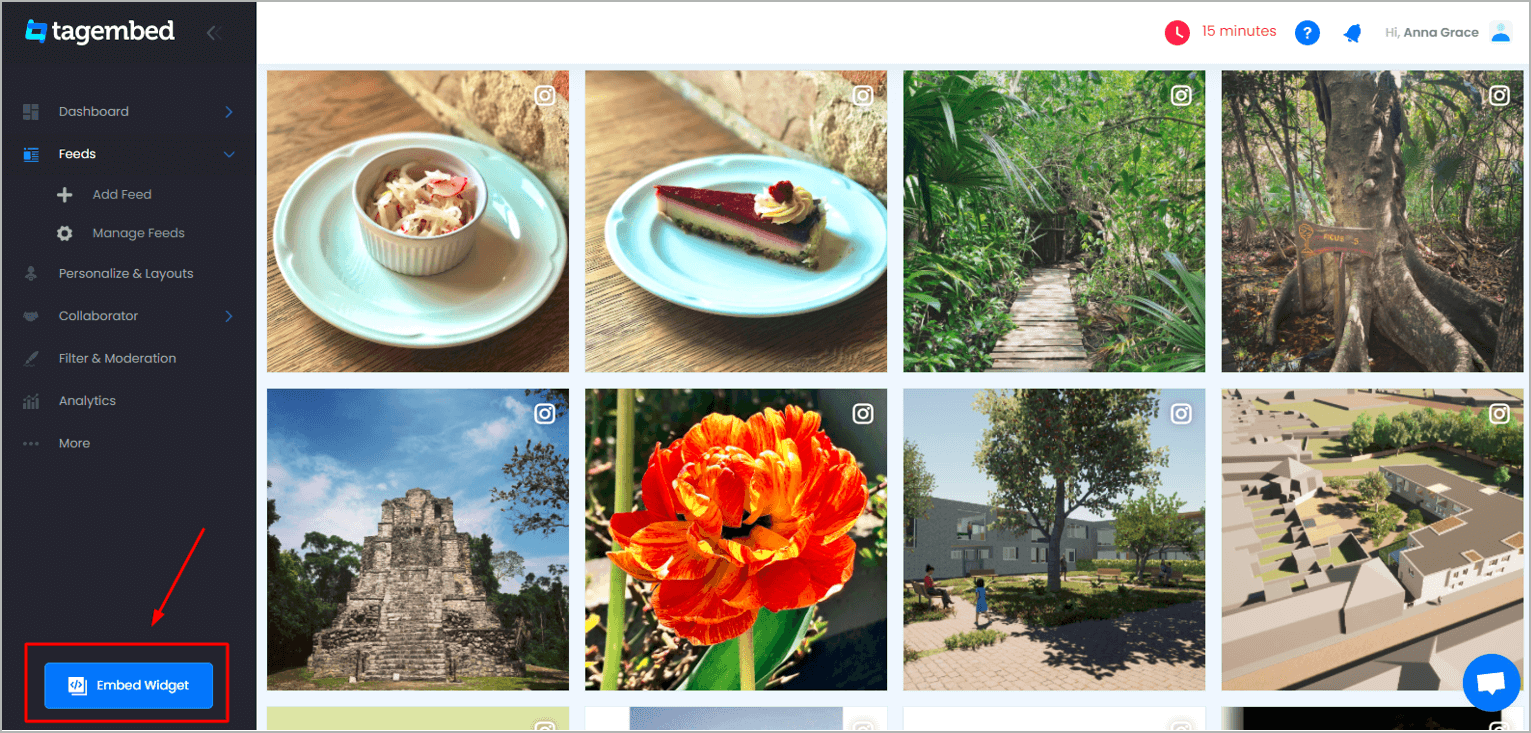
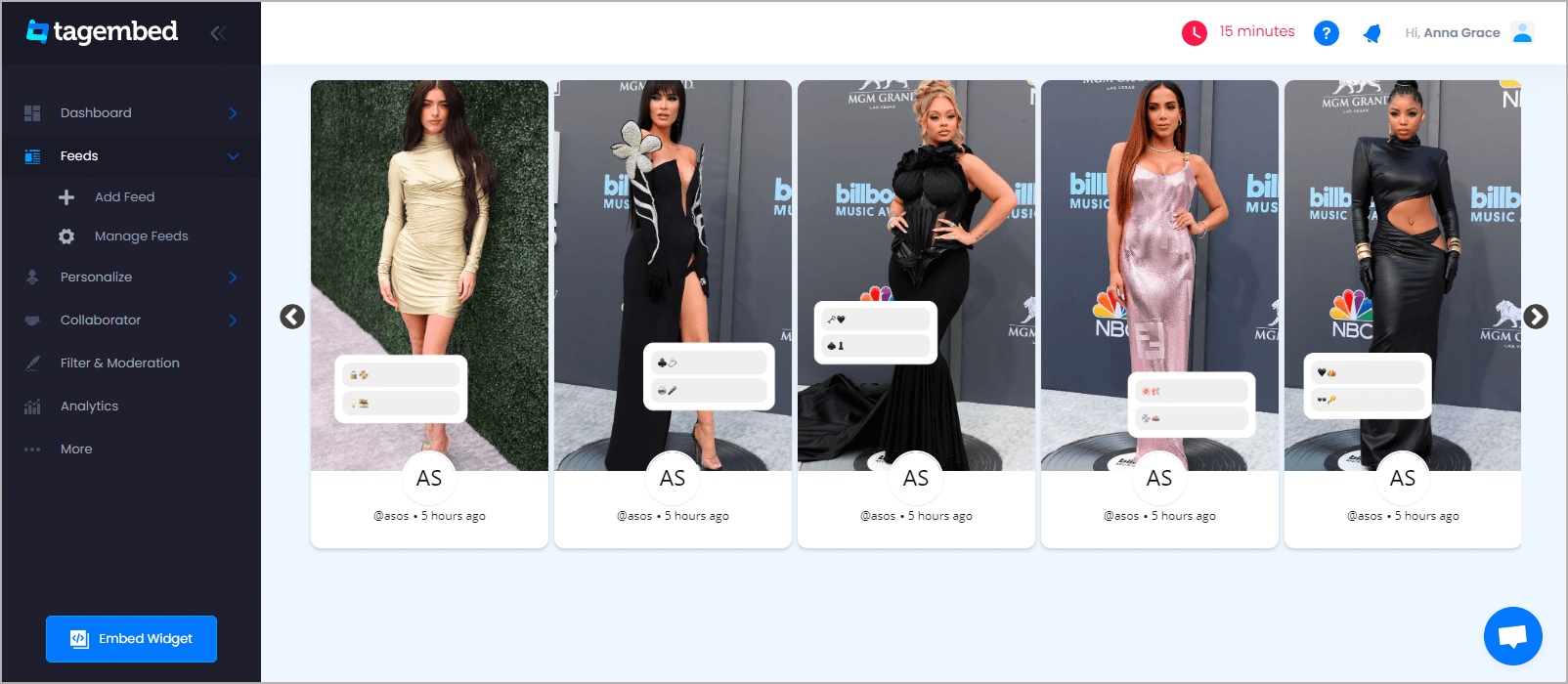
5. Your Instagram Hashtag Feed will be collected in the widget editor.

6. Click on the Embed Widget button to generate the Instagram Feed embed code.
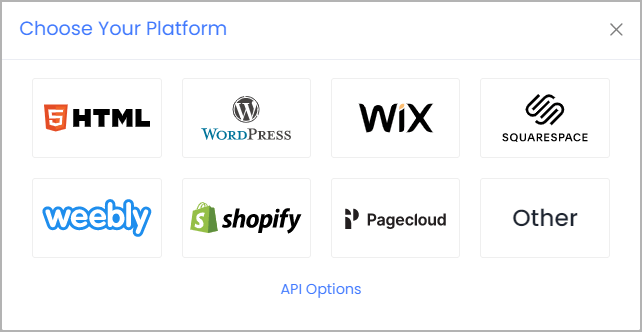
7. A pop-up choose your platform will appear. Here choose your website CMS and copy the embed code.
8. Finally, paste the embed code on the backend of your website and save the changes made.
Hence, your Instagram Hashtag Feed will be live on your website.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
How to Embed Instagram Mixed Feed on website
To collect and embed Instagram Mixed Feed on the website follow the below-mentioned steps:
1. Create your Free Tagembed account (No Credit Card Required)
2. Select Instagram as your source to collect Feeds.
3. There are multiple connection types like Hashtag, Handle, Reels, IGTV, etc., choose the one that you wish and click create feed button and provide relevant input & credentials.
- Similarly, follow the step again to collect Instagram Feed from different connection types.
This is how you can create mixed Instagram Feeds and embed them on websites.
After collecting mixed Instagram feeds follow the above-mentioned steps to embed Instagram Mixed Feeds on websites.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
How to Embed Instagram Reels on Website
Are you an amazing creator and want to grow the reach of your Instagram Reels? Well, then you should definitely embed Instagram Reels on the website along with your other Instagram Feed. Follow the steps below to embed Instagram Reels on website:
1. Sign Up for a free Tagembed Account (No Credit Card Required)
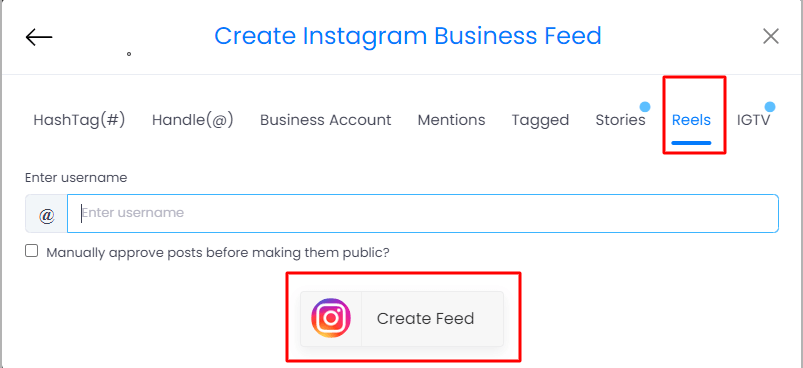
2. Choose Instagram as your source and connection method as Reels.

3. Enter your profile username and click on the create feed button
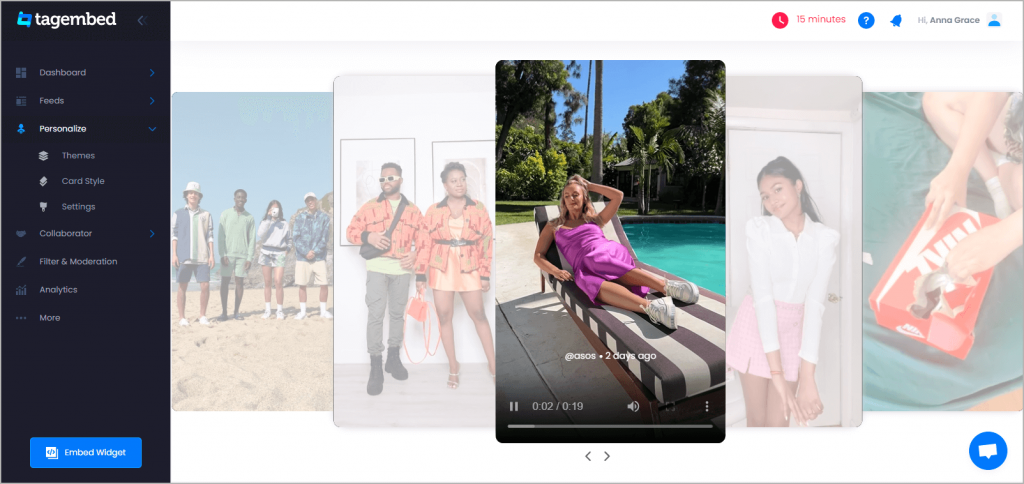
Your Instagram Reels are now collected on the widget.

Now, you can proceed to follow steps 2 & 3 (mentioned below) to generate Instagram embed code and embed Instagram Feeds.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
How to Embed Instagram Stories on Website
After collecting Instagram Feed from Hashtag, Reels, Handle, and more it is still incomplete if you don't add Instagram Stories on your website. Follow the steps below to collect and embed Instagram Stories on your website:
1. Sign up to create your account first (No Credit Card Required).
2. Choose Instagram as your source and select Stories from different methods.

3. Enter your username to collect all of your Instagram Stories on the widget.
Your Instagram Stories are now collected on the widget.

Now follow steps 2 & 3 (mentioned below) to generate embed code and embed Instagram Feed.
Hence, You're now aware of the steps on how to collect any type of Instagram Feed from Instagram on the Instagram Widget powered by Tagembed. Now you can proceed to generate the Instagram HTML code and proceed to embed Instagram Feed on website.
Step 2:
Generate Instagram Feed Embed code to Embed Instagram Feed
GettingEmbed Code from Widget Editor is what you need to add an Instagram feed to any website page.
Follow quick and simple steps to get theInstagram Feed HTML Code for embedding Instagram on your website.
1. Click on the Embed Widget button.

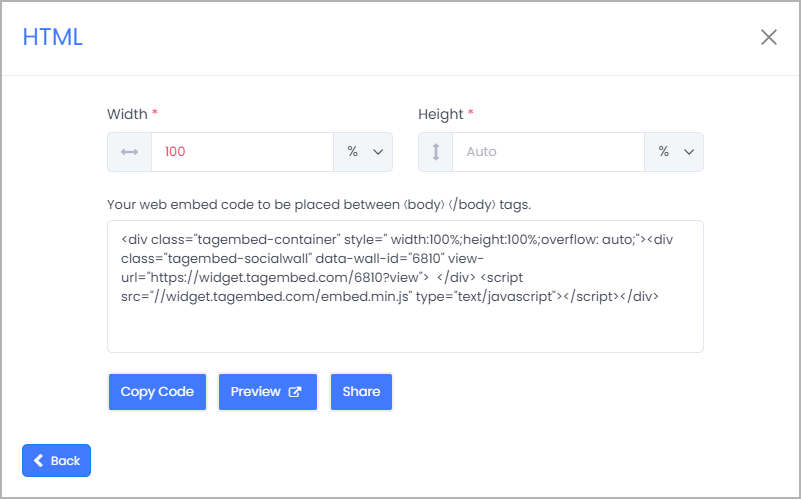
2. Select yourWebsite Building Platforms (CMS) like WordPress, Shopify, HTML, etc. to generate the Instagram Feed embed code.

3. Set the Width & Height of the widget and copy the embed code by clicking on the COPY CODE button. (For example, HTML is selected)

6. Paste the code into the backend of your website webpage where you wish to embed the Instagram feed or follow the below-mentioned step by steps to embed it on your website.

Step 3:
How to Embed Instagram Feed on Any Website (Step-by-Step)
No matter in which CMS platform your website is built-in. The embedding options are almost similar. Here are steps to embed Instagram Feed based on the 6 top CMS platforms to embed Instagram Gallery on the website:

Let's get started!
1. Embed Instagram Feed into HTML Website
Being one of the favorites of almost every business website, HTML (Hypertext Markup Language) is a great way to build beautiful and user-friendly websites and web-based applications.

Mentioned below is a brief guide of steps to add Instagram feed on HTML website .
- 1. Start with selecting your website building platform i.e.,HTML .
- 2. Get the Embed Codefrom Widget and copy it.
- 3. Now open the backend of your webpage and paste the embed code in the body section of your website.
Pro Tip- In case you can't do it on your own, you can directly share Widget code to your developer from editor.
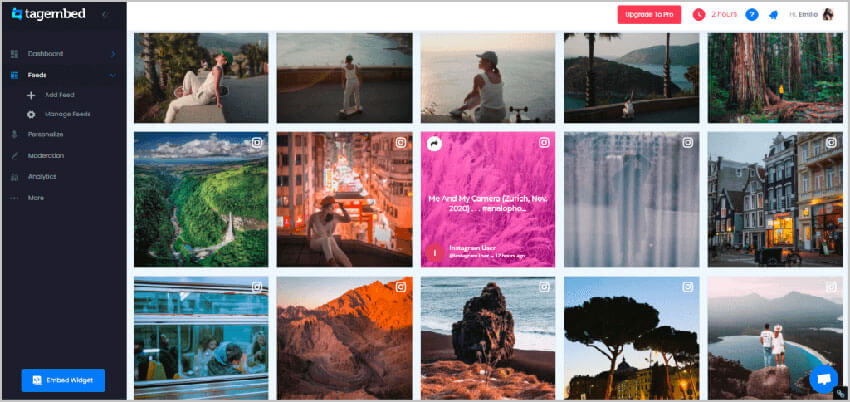
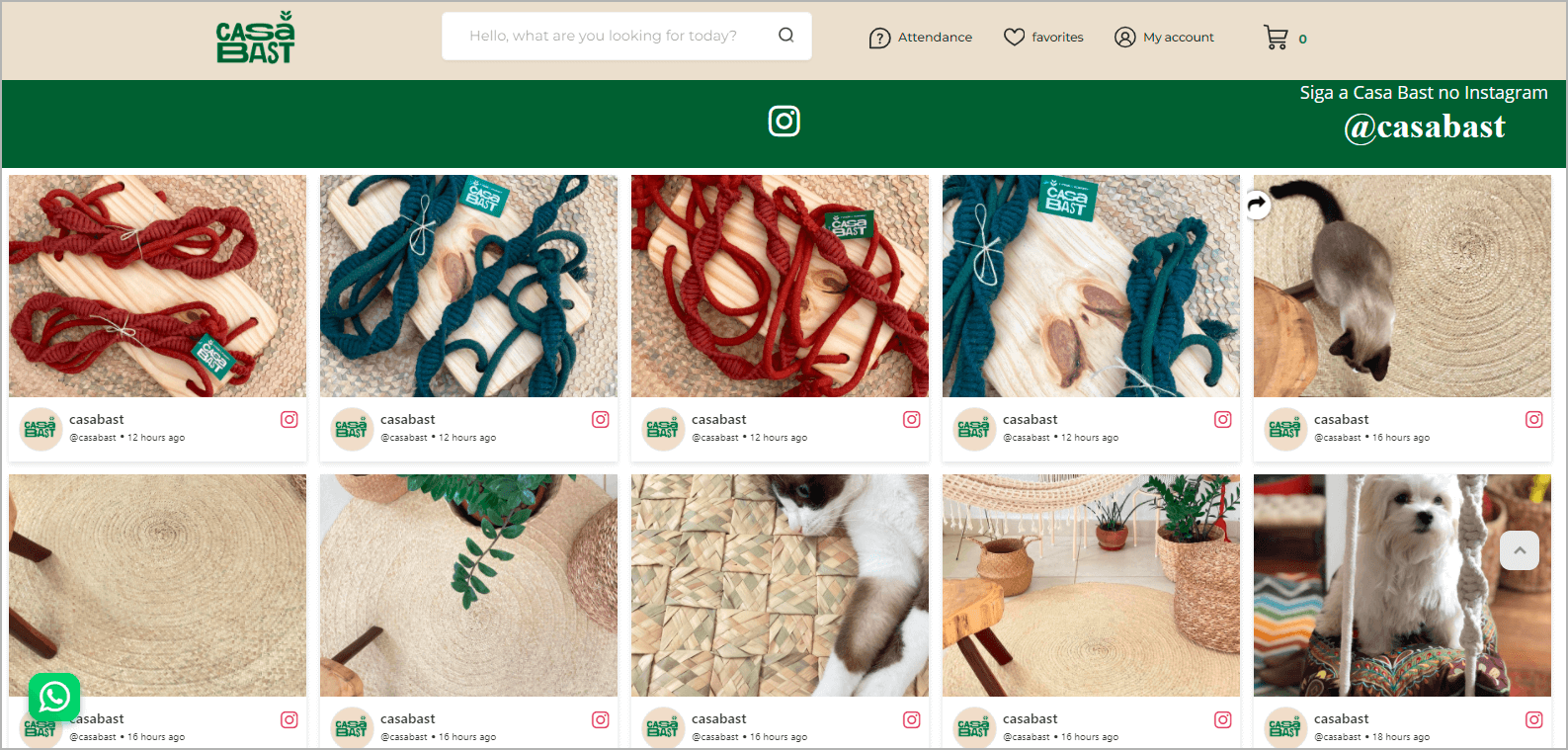
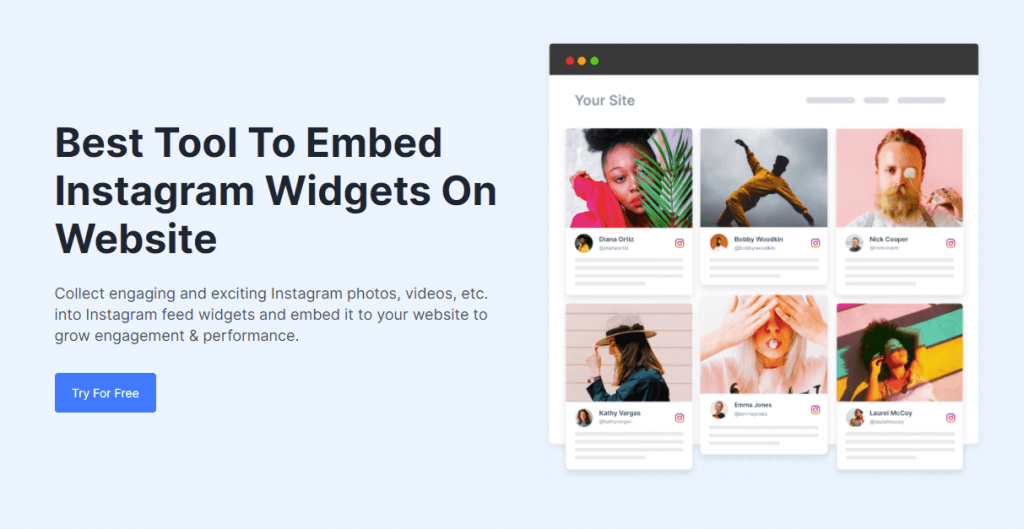
See how these attractive Instagram posts will make your HTML website look more vibrant. Here are some of the Instagram Feed examples for websites worth inspiration.
2. How to Embed Instagram Feed on WordPress Website
Here are the steps to add an Instagram feed on WordPress website, which is a popular open-source content management system. It is one of the leading website building platforms and many websites are built using it.

- Login to your WordPress website.
- Select the Text Mode, from the Visual and Text Option that will appear on the right-hand side.
- Paste the generated code in the body section where you want to showcase the Instagram feeds on your WordPress website.
- Finish the process by clicking on the Update button.
3. Add Instagram Feed to Wix Website
Follow the quick steps to add an Instagram Widget on Wix another website building platform i.e., Wix– a cloud-based web development platform. It has HTML5 capabilities.

- Login onWix first.
- Add elements with a plus button (+) on the left-hand side of the menu bar. Click on this button.
- Here, you will see a complete list of elements.
- Now click on the More option.
- Select HTML iframe from the Embeds.
- Now enter the copied Instagram HTML code in the code field.
- Click apply to update the changes.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
4. Embed Instagram Post on Weebly Website
Weebly allows the drag-and-drop option to create content. Start with the following steps to add an Instagram gallery on Weebly.

- Find the Embed Code element and then drag and drop it where you want to see Instagram feeds on the website.
- Click on the HTML box.
- And then choose the Edit Custom HTML option.
- Paste the Tagembed code to embed Instagram Photos on Weebly website.
- Save the changes and update it.
5. Add Instagram Feed on Squarespace Website
Here is the quick step of Instagram Widget for Squarespace. Follow the simple steps mentioned below and add an Instagram feed on Squarespace Website.

- Use the Embed Blocks to add any external code on the web page.
- Now add a block on the page, open a page editor, and then click on "Add Block."
- Now select Embed from the menu.
- Click the </> icon in the URL field.
- Now paste your embed code on that box.
- Click Set.
- Lastly, save the changes by clicking on the Apply button.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
6. Show Instagram Post on Jimdo Website
You can easily add an Instagram gallery on 'Jimdo', which is an e-commerce-oriented website building platform.

- Click on the Add Element button .
- Now click on More elements .
- Choose Widget/HTML and paste the embed code into the code field where you want to see the Instagram posts.
- Click on the Save button to apply changes.
7. Add Instagram Feed on Shopify Website
Last but not least, to add Instagram feeds to Shopify website follow these simple steps.

- Log in to your Shopify account.
- Under the Sales Channels section , you'll find an Online Store. Click on that.
- Select Themes option from the drop-down list in the sidebar.
- You will find an Action button , click on that.
- Now choose Edit code from the drop-down list.
- Select Layout/Templates/Section where you want to display your Instagram post.
- Paste the Embed Code and click on Save to publish the changes.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
Steps to Embed Instagram Feed Like a Pro! – Yes Pro!
Collecting and embedding Instagram Feed on a website is imperfect just like a cake without cherries. Hence, garnishing is always a perfect movie to make the output soothing to the eyes. Eventually, sometimes technically coding is required to do so but Tagembed also facilitates some of the garnishing features to make the Instagram Widget look astonishing and also blend perfectly with your website, such as:
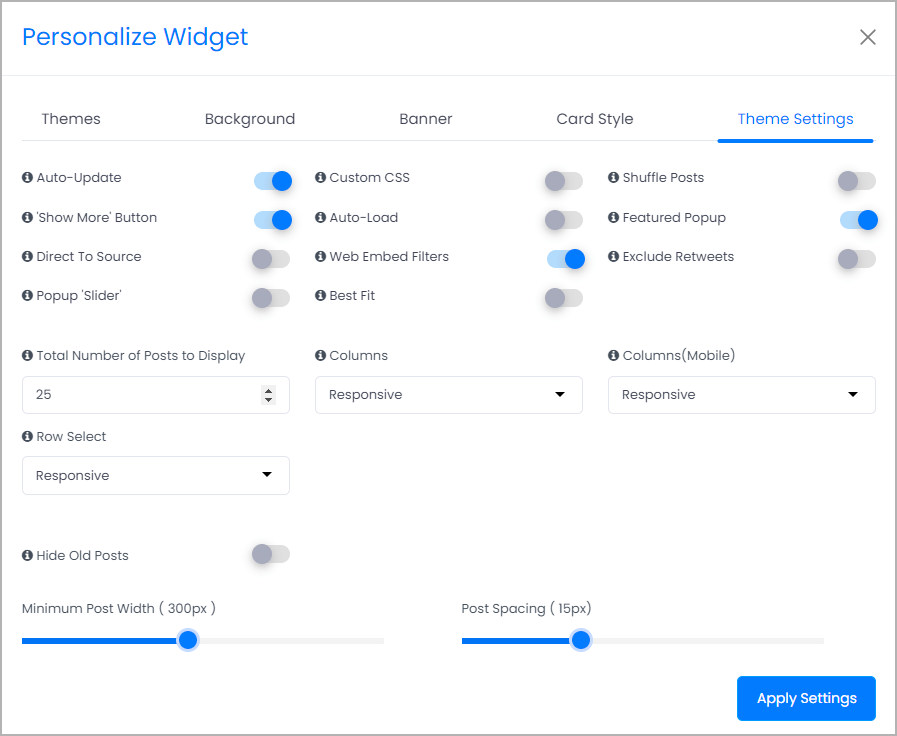
- Personalize Widget – Personalize widget is a section where you can make tons of settings and changes for your widget and selected theme. It consists of:

- Themes & Layouts – There are 12+ themes and layouts to choose from that best fit your requirement and also blend well with your website theme.

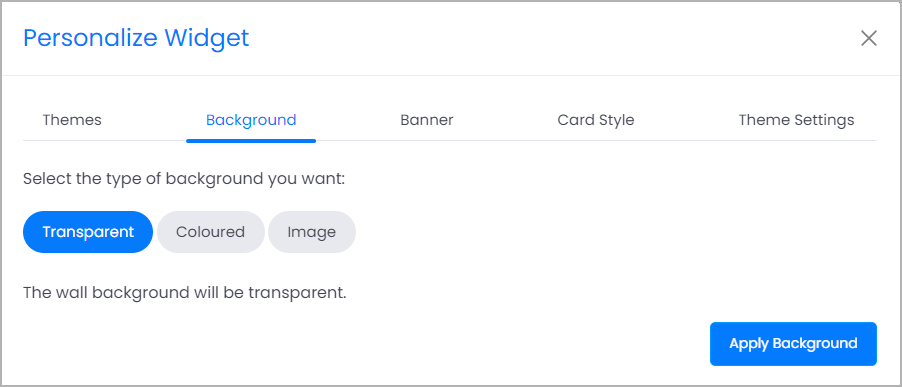
- Background – Background is a dedicated section where you can choose your desired color for the background or upload an image as per your requirement.

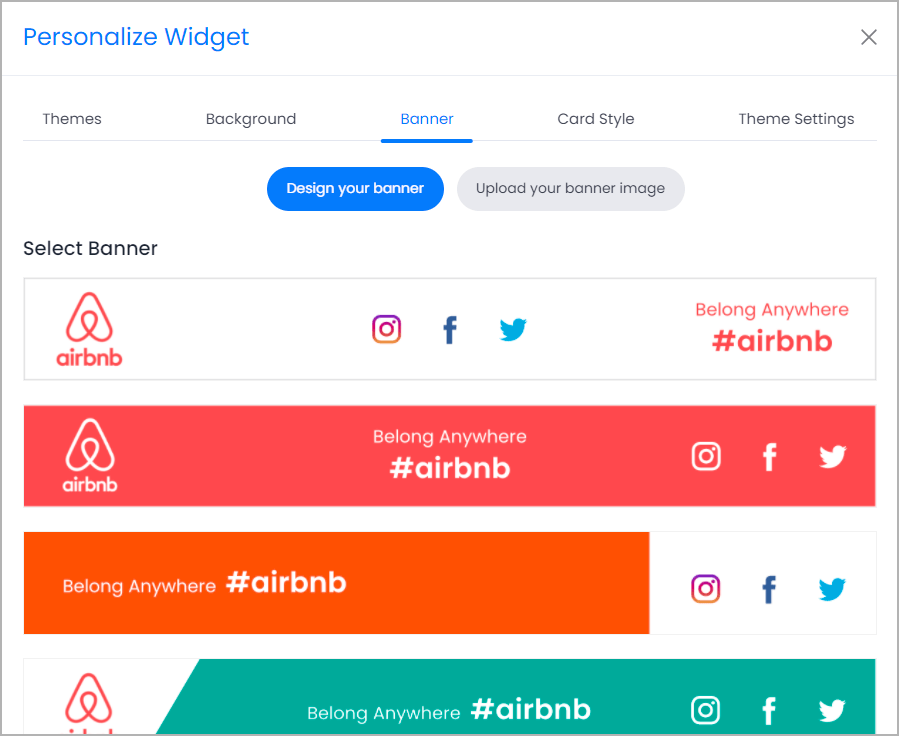
- Banner – Design your own custom banner as a heading for your Instagram feeds to highlight your account or hashtag campaign.

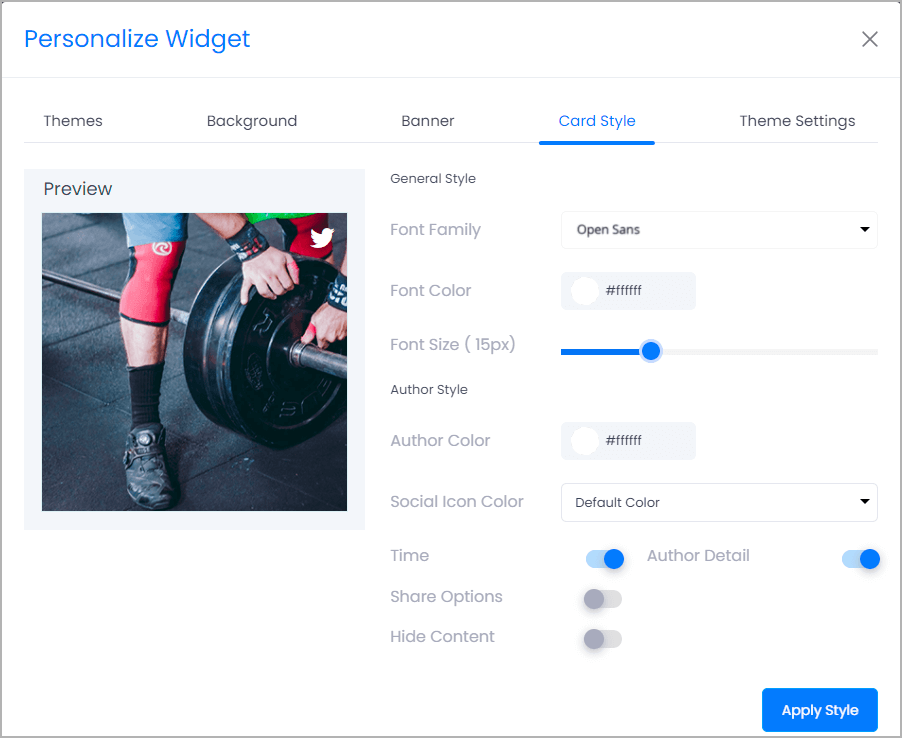
- Card Style – Customize the social card by hiding author details, font size, font color, add CTA, hide content, curve, theme color etc.

- Theme Settings – Personalize your selected Theme by making desired settings into the selected theme.

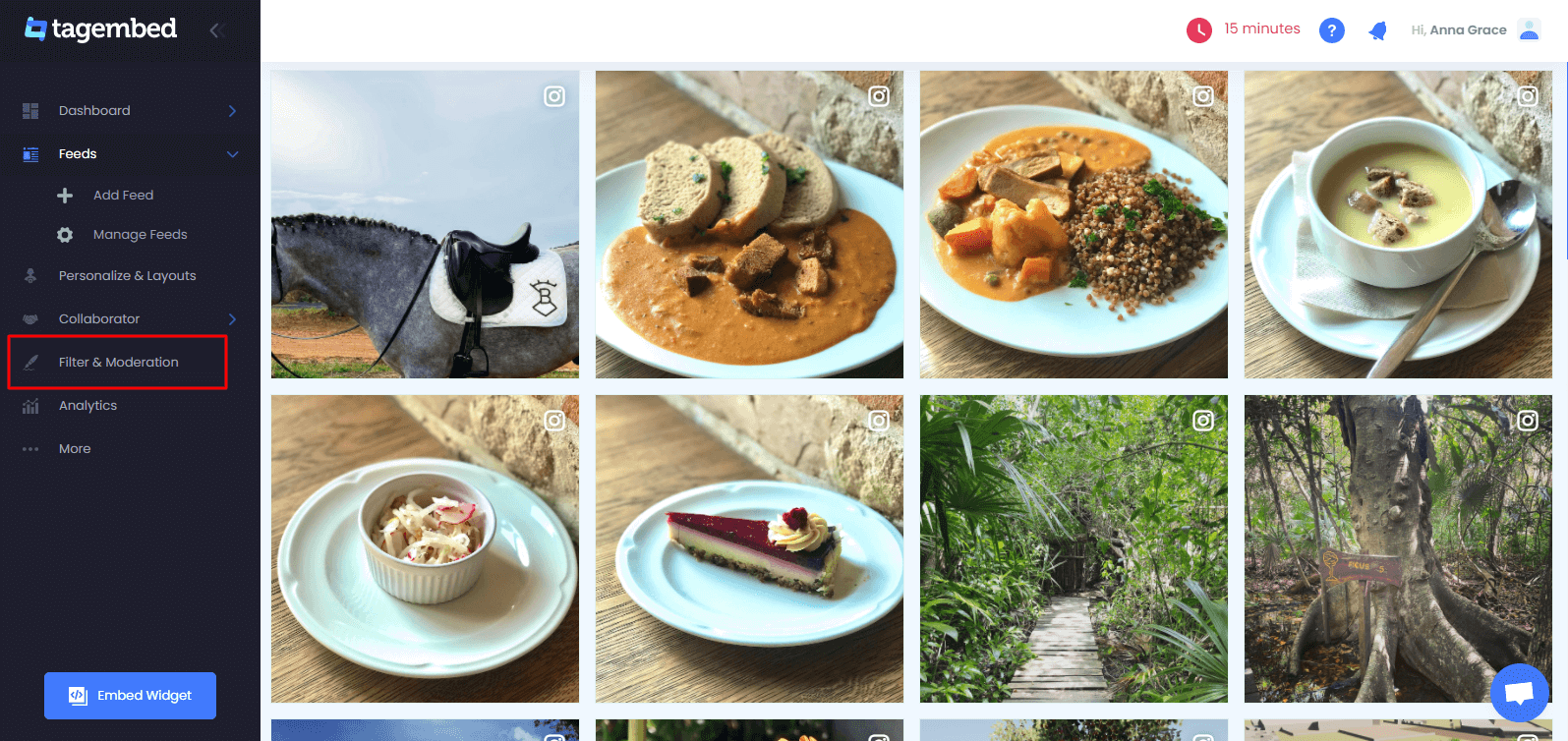
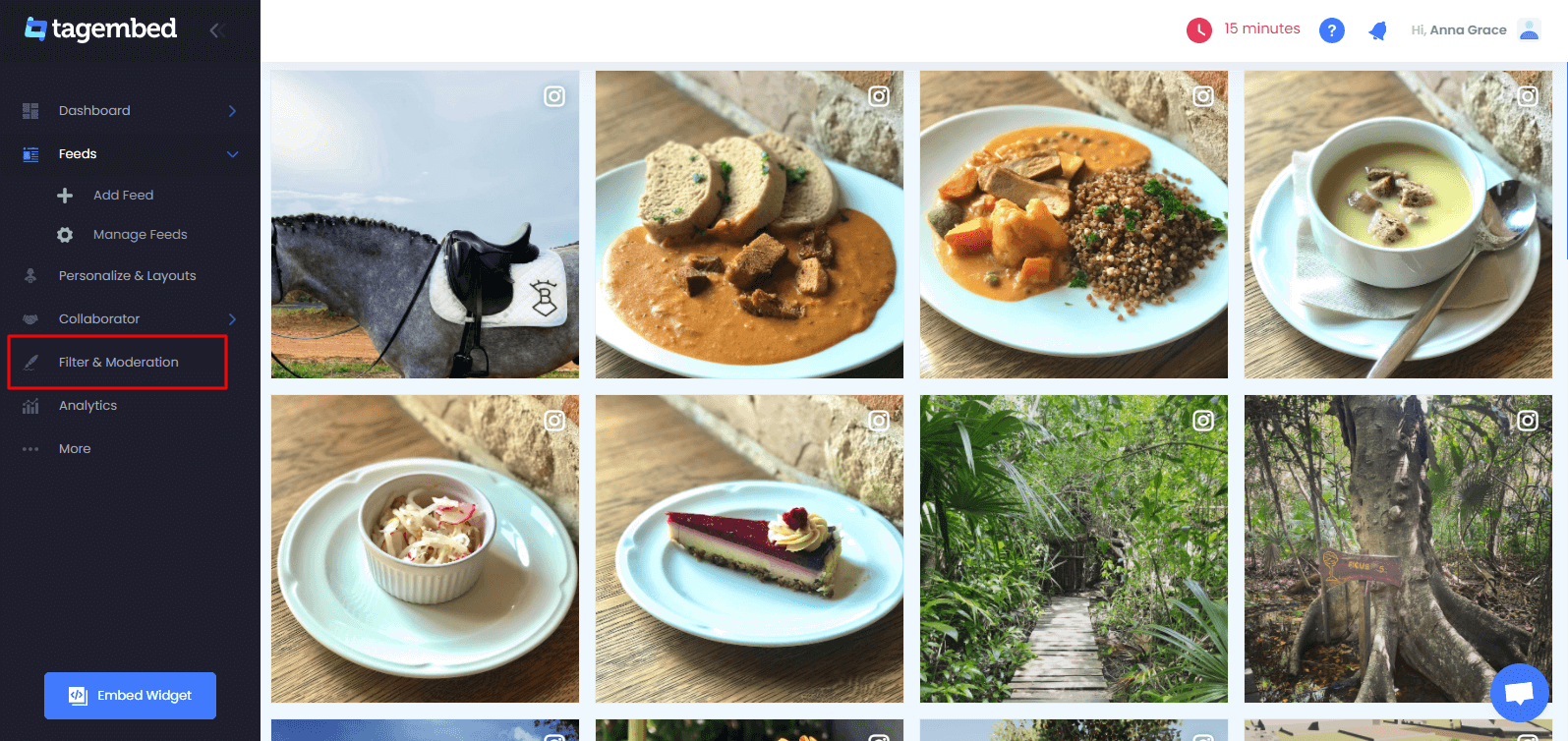
- Filter & Moderation – One of the most useful features is to filter and moderate the collected Instagram Feed. As it is not necessary that the feeds that you have collected are relevant to showcase on the website or maybe you need to highlight a certain post or pin the post from below to the top. All of these can be done using the filter and moderation feature.

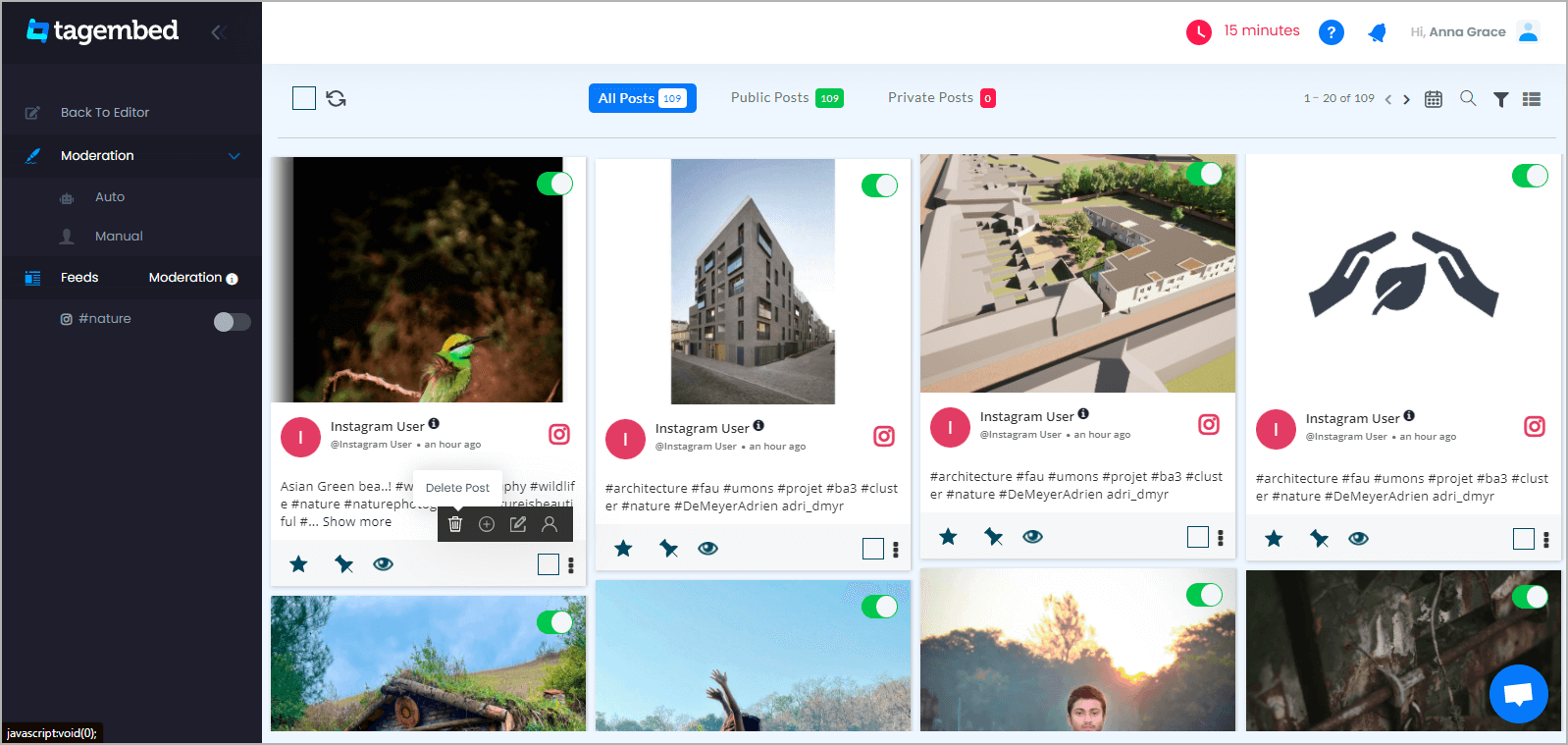
When you click on the Filter and moderation button, multiple settings and options will be there that you can use to make the most out of your Instagram Feed such as:
- Public or Private Feed
- Block certain users' feed
- Highlight Post
- Pin Post to top
- Add CTA to respective feed
- Edit Post
- Delete Post and more

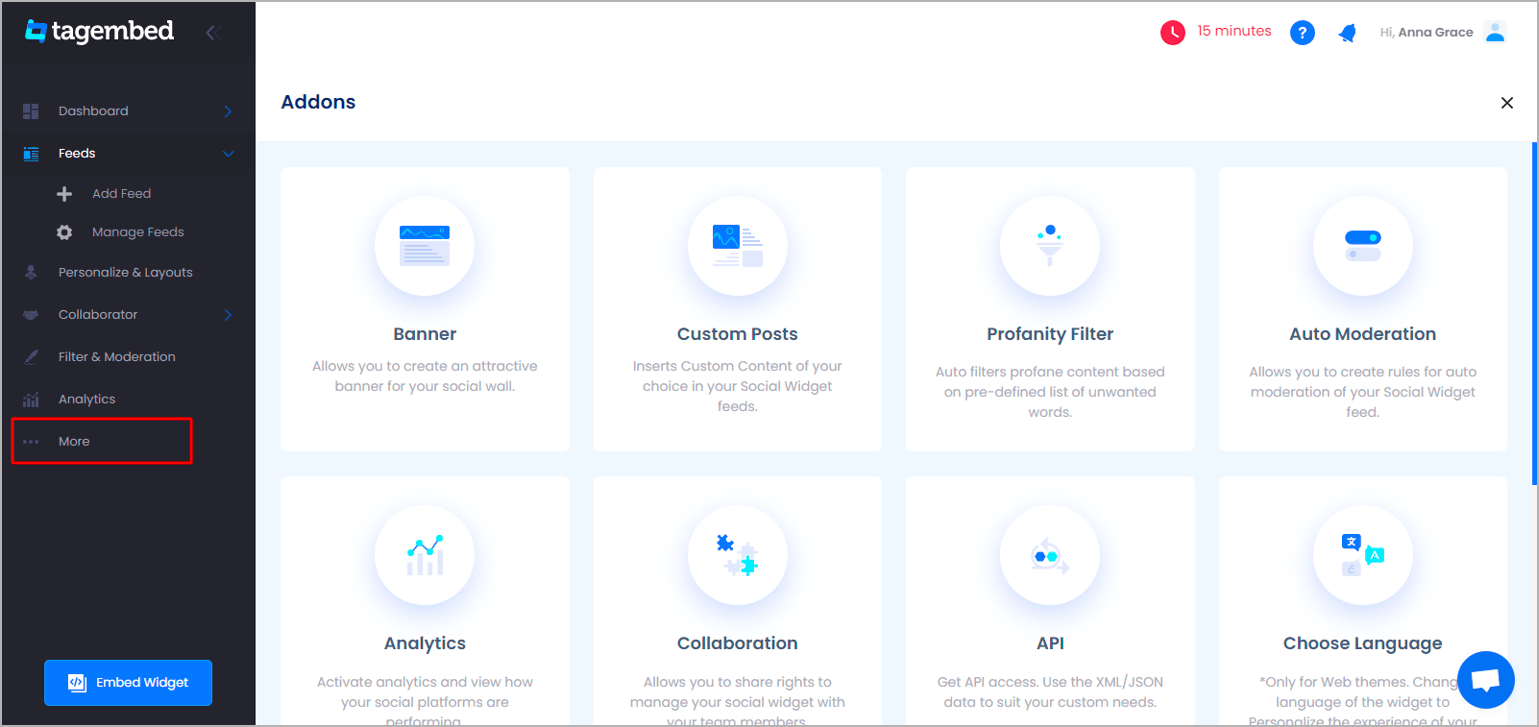
- More – Lastly, more is a section that is filled with so many useful features such as:
- Custom Post
- Custom CSS
- Profanity Filter
- Choose Language
- Auto-Moderation
- API and many more.

Eventually, giving some extra time to garnish the final output always results in a better outcome compared to the rush.
Why Leverage Tagembed to Add Instagram Feed on Websites?
As the name suggests, the social media aggregator tool – Tagembed is a one-stop destination for embedding social media feeds on a website.

It helps brands and businesses incollecting (hashtags, keywords, handles, or mentions),curating, andembedding real-time social media content.
Being a highly responsive platform, it blends perfectly with website aesthetics through powerful optimization & vast compatibility.
Why embed Instagram feed on website (Benefits)?
The above steps and methods describe how to embed Instagram Feed on website but often you may have doubts that why should you embed Instagram Feed on the website. Well, here are 5 benefits of embedding Instagram Feed on website:
#1. Increase the dwell time of your visitors
Embedding an Instagram feed to any site makes it very interesting and interactive. This keeps your website visitors engrossed with the crisp and unique content being updated on the regular basis, thereby increasing the dwell time of your visitors.
#2. Improve the engagement of your visitors
Finding your website loaded with the colourful feeds of Instagram, visitors get intrigued and start interacting on your website. This gives great benefits to the user engagement on your website as representing genuine content gains massive attention.
#3. Build brand trust and loyalty
Representing user-generated content on your website provides you with the opportunity to gain public faith by smartly showing off the transparency of your brand. This helps your brand in attracting a huge amount of visitors and makes your business grow amazingly.
#4. Decrease bounce rate
When you embed an Instagram feed on your website from various channels, it makes your website very fascinating for visitors. This further gives your visitors the chance to explore your website with considerable interest, thereby decreasing the bounce rate to a great extent.
#5. Escalate sales and revenue
When visitors start to spend more time on your website seeing the engaging Instagram post embedded on your website, it gives you the chance to encourage them to turn into your potential customers. Thus, embedding an Instagram feed on the website increases your commerce incredibly.
Apart from this, the tool offers a pool of features that are mentioned below.
- Customization- It allows you to modify the raw content into a personalized version. For that, you can apply different themes & layouts, backgrounds, post styles, CTA's, content highlights, font size & colors, autoplay, banners, custom posts, and more to your aggregated content.
- Moderation Panel- This feature gives you the freedom tofilter out the irrelevant or contaminated contentthat you want to restrict and lets you show high-quality content.
- Insightful Analytics-You can alsotrack the performance of your social media feeds in terms of clicks, conversions, etc.
- More- Other features offered by Tagembed are Hashtag Highlighter, Custom CSS, Customer Support, and so on.
The best thing about this is that it works well with almost everypopular website building platform.
To leverage all the aforementioned features, you can Sign-Up for Tagembed's Free Plan .
Embed Instagram Feed on Website
Collect, Moderate, Customize and add Instagram Feed on website
Try For Free
Other Apps & Plugins to Embed Instagram Feed On Website For Free
1. Tagembed Shopify App to Add Instagram feed on Shopify!
Tagembed Instagram Widget Shopify App basically focuses on increasing online sales by displaying feeds of Instagram on your website in a very creative manner. Shopify apps grant many functionalities to your website by embedding an Instagram feed to your Shopify website.

Tagembed has come up with a social feed Shopify app to offer great benefits to your brand promotions by efficiently adding an Instagram feed from diverse channels to your website.
2. Tagembed WordPress Plugin to embed Instagram feed on WordPress!

While working with WordPress, you get the chance to embed your Instagram profile directly to your WordPress website using the Instagram Widget WordPress plugins. WordPress plugins append numerous functionalities to your website, thus increasing its utility.
Tagembed offers social media feed WordPress plugins to its users so as to make their business website more functional by connecting their Tagembed account to their WordPress website, and conveniently adding Instagram profile & page feed to the website.
Embed Instagram Feed on Website
Collect, Moderate, Customize and Embed Instagram Feed on website
Try For Free
3. Instagram's Official Embedding Option to embed Instagram Feed
Instagram itself offers a free embedding option so that you can add feeds to the website.
- Open Instagram Business App in the browser.
- Select the image you want to embed. On the right-hand side of the same image, you'll see a 3 dots menu .
- Now choose the option 'Embed' and copy the embed code on the clipboard.
- Go to the page editor , select the area where you want to add the code and paste the code.
- Finally, end the process by clicking on 'Update' to save the changes.
But there are quite a few drawbacks to using the official Instagram embedding option.
- You can add only one feed at a time.
- There are no options for content customization, moderation, analytics, live content updates, etc.
WINDING UP!
What are you waiting for now?
Go ahead with embedding Instagram Feed on the website to keep your website updated along with enhancing its vibrancy using Reels, IGTV, or embed Instagram Stories. An astonishing Instagram Gallery can help you increase social reach, boost awareness, build trust and more.
Frequently Asked Questions
1. What is the meaning of embed in Instagram?
Embed Instagram basically means the collection and curation of Instagram feed from various channels and profiles with the help of social media aggregation tools and then embedding them on your business website.
2. Is it possible to embed an entire Instagram feed on a website?
Yes! you can. Using Tagembed you can conveniently collect all the feeds of Instagram from diverse profiles through Instagram hashtag, tags, Instagram Stories, mentions, Instagram Reels, IGTV etc. and collectively display them on your website in the form of an Instagram widget.
3. How to embed Instagram videos on websites?
Here is your answer to this question! You can easily do this by aggregating the Instagram videos through the Tagembed social media aggregator. Curate, customize & moderate them and then embed them on your website.
4. How do I Embed Instagram Feed on WordPress?
WordPress is an amazing platform that provides numerous amazing functionalities to your website. Click here to know about the complete process. Other than that Tagembed offers a WordPress plugin to help you add Instagram feed on WordPress website in a hassle-free manner.
5. Can you Embed Instagram Posts?
Yes, you can embed Instagram Posts on website using Handle, Hashtag, Reels, Business accounts, Stories and more offered in Instagram Widget by Tagembed. It is easy to embed Instagram Feed on website, no coding skills are required. You can proceed to create a free account and collect, curate, customize and embed Instagram Feed.
Free Social Media Aggregator
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address No Credit Card Required

Source: https://tagembed.com/blog/embed-instagram-feed-on-website-for-free/
0 Response to "How to Insert Instagram Feed Into Website"
Post a Comment